new PaginatedDataGrid(baseURL)
Inicia o componente com uma URL base para as requisições de paginação
Parameters:
| Name | Type | Description |
|---|---|---|
baseURL |
string | URL base para as requisições de paginação |
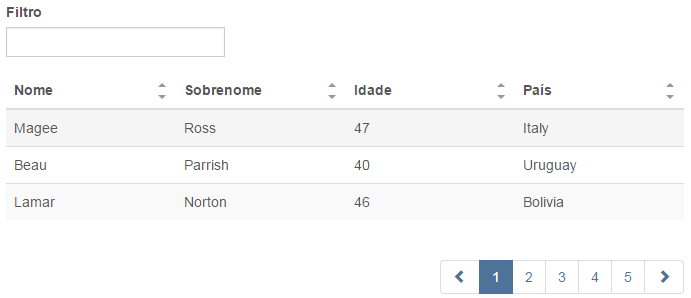
Example
interface Pessoa {
id: number;
nome: string;
sobrenome: string;
idade: string;
pais: string;
}
let paginatedDataGrid = new PaginatedDataGrid<Pessoa>("/dist/mv-starter/pessoa/pagination");
paginatedDataGrid.setColumns([
{name: "nome", title: "Nome", sortable: true, width: 25},
{name: "sobrenome", title: "Sobrenome", sortable: true, width: 25},
{name: "idade", title: "Idade", sortable: true, width: 25},
{name: "pais", title: "País", sortable: true, width: 25}
])
.addTableStyle(EGridStyle.TABLE_STRIPED)
.loadPage({"page": 0, "size": 3})
.setEmptyText("Sem dados para exibir")
.getFilterInput().setLabel("Filtro");
Methods
-
addTableStyle(style)
-
Atribui o estilo da grid
Parameters:
Name Type Argument Description styleArray.<EGridStyle> <repeatable>
- See:
-
- DataGrid#addTableStyle
Returns:
- Type
- this
-
clear()
-
Limpa completamente os dados da paginação e da grid
-
getFilterInput()
-
Retorna o campo que representa o filtro da grid
Returns:
- Type
- this
-
getGrid()
-
Retorna a instancia do IDataGrid utilizado por este componente.
- See:
-
- DataGrid
Returns:
- Type
- IDataGrid.<T>
-
getPagination()
-
Retorna a instancia do IPagination utilizado por este componente.
- See:
-
- Pagination
Returns:
- Type
- IPagination.<T>
-
getStore()
-
Retorna a IStore.<T> configurada para receber os dados da paginação return {IStore
} -
loadPage(params, url)
-
Requisita uma página da grid
Parameters:
Name Type Description paramsIPaginationRequest Parâmetros da requisição de paginação.
urlstring url utilizada para recuperação do registros.
- See:
-
- Pagination#loadPage
Returns:
- Type
- this
-
setColumns(columns)
-
Atribui as colunas da grid
Parameters:
Name Type Description columnsArray.<IDataGridColumn> Colunas a serem exibidas
- See:
-
- DataGrid#setColumns
Returns:
- Type
- this
-
setEmptyText(text)
-
Configura o texto a ser exibido caso não hajam dados na grid
Parameters:
Name Type Description textstring texto a ser exibido caso não hajam dados na grid
- See:
-
- DataGrid.setEmptyText
Returns:
- Type
- this
-
setStore(store)
-
Configura a IStore.<T> que será tualizada a cada nova requisição para atualização da grid.
Parameters:
Name Type Description storeIStore.<T> Returns:
- Type
- this