new DropMenu()
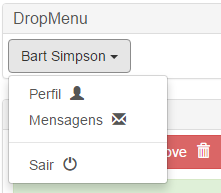
Example
let panel = new Panel("DropMenu");
let menu = new DropMenu("Bart Simpson");
let btnPerfil = new LinkButton("Perfil").setIcon("glyphicon glyphicon-user");
menu.append(btnPerfil);
let btnMensagens = new LinkButton("Mensagens").setIcon("glyphicon glyphicon-envelope");
menu.append(btnMensagens);
let btnSair = new LinkButton("Sair").setIcon("glyphicon glyphicon-off");
menu.addSeparator();
menu.append(btnSair);
panel.append(new Form().append(menu));
Methods
-
addSeparator()
-
Adiciona um separador visual entre os botões do dropmenu
Returns:
- Type
- DropMenu
-
setColor(color)
-
Informa o tipo do botão
Parameters:
Name Type Description colorEBasicColorStatus Returns:
- Type
- DropMenu
-
setOrientation(orientantion)
-
Permite configurar a orientação do menu para que apareça acima ou abaixo do dropmenu
- "DOWN": posiciona abaixo
- "UP": posiciona acima
Parameters:
Name Type Description orientantionstring "DOWN"|"UP" orientação do menu
-
setTitle(title)
-
Parameters:
Name Type Description titlestring Returns:
- Type
- DropMenu
 Menu contextual interativo que apresenta as opções acima ou abaixo do botão principal do menu.
Menu contextual interativo que apresenta as opções acima ou abaixo do botão principal do menu.