new FullCalendar()
- Implements:
- IFullCalendar
- ICustomComponent
Example
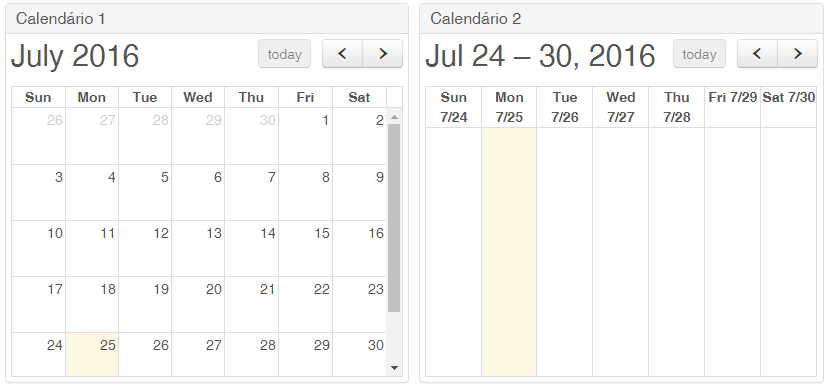
let panel: Panel = new Panel("Calendário 1");
panel.setSize(4);
let config: IFullCalendarConfig = {
defaultDate: moment(),
defaultView: EFullCalendarView.MONTH
};
let calendar: FullCalendar = new FullCalendar(config);
panel.append(calendar);
calendar.onPeriodChange.subscribe((periodo: IFullCalendarPeriod) => {
$http
.get("http://localhost:3000/test/mock/events.json")
.params({"start": periodo.start.toISOString(), "end": periodo.end.toISOString()})
.then((events: IFullCalendarEvent[]) => {
console.log("Eventos recuperados...", events);
calendar.events = events;
});
});
Extends
- AWidget
Members
-
calendar
-
Retorna o objeto jquery que representa o plugin fullcalendar
-
events
-
Atribui os eventos que o calendário deve exibir. Sempre que este método é chamado, os eventos existentes no calendário são excluídos e os eventos do parâmetro são adicionados.
Methods
-
changeView(view)
-
Altera a forma de visualização do calendário
Parameters:
Name Type Description viewEFullCalendarView - See:
-
- EFullCalendarView
-
getDate()
-
Retorna a data da visualização atual.
Returns:
- Type
- moment.Moment
-
gotoDate(date)
-
Move a visualização atual do calendário para a data especificada.
Parameters:
Name Type Description datemoment.Moment -
next()
-
Move a visualização atual do calendário em um período atrás
-
nextYear()
-
Move a visualização atual do calendário em um ano atrás.
-
parseConfig()
-
Altera as configurações para que se adequem aos valores esperados pelo plugin fullcalendar
-
prev()
-
Move a visualização atual do calendário em um período à frente
-
prevYear()
-
Move a visualização atual do calendário em um ano à frente.
-
today()
-
Move a visualização do calendário para a data atual.
-
translateView()
-
Traduz os valores do enum EFullCalendarView para um valor válido do plugin fullcalendar