new Dialog()
Example
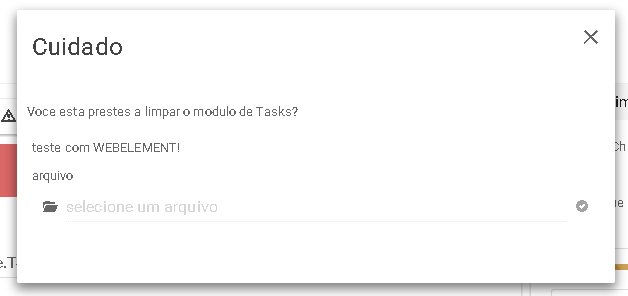
var msg:Dialog = new Dialog("Cuidado");
msg.show();
Methods
-
hide()
-
Esconde o Dialog a necessidade de está vinculado a um container superior.
Returns:
- Type
- Dialog
-
onCloseEvent()
-
Evento responsável por ocultar o Dialog quando o usuário clica no botão 'x' do componente. Caso o evento o Dialog.onClose seja cancelado, a janela não será ocultada. Obs: O componente não é destruído, apenas tem sua visibilidade alterada para false.
- See:
-
- Dialog.setVisible
- Dialog.onClose
-
setHorizontalAlign(align)
-
Configura o alinhamento horizontal do Dialog no centro, na esquerda ou na direita da tela.
Parameters:
Name Type Description alignEHorizontalAlign Returns:
- Type
- Dialog
-
setModal(modal)
-
Torna o dialog modal ou não modal de acordo com o parametro passado
Parameters:
Name Type Description modalboolean Returns:
- Type
- Dialog
-
setTitle(title)
-
Parameters:
Name Type Description titlestring Returns:
- Type
- Dialog
-
setVerticalAlign(align)
-
Configura o alinhamento vertical do Dialog no meio, topo ou fundo da tela.
Parameters:
Name Type Description alignEVerticalAlign Returns:
- Type
- Dialog
-
show()
-
Mostra o Dialog sem a necessidade de está vinculado a um container superior.
Returns:
- Type
- Dialog